InfoKekinian.com – Cara menampilkan widget di footer WordPress yang dikemas dengan materi yang bervariasi untuk menambah informasi website. Menggunakan Widget adalah merupakan cara terbaik untuk memberikan informasi penting kepada pengunjung.
Apa itu Widget? Widget adalah blok yang dapat diisi dengan konten dan biasanya diletakkan di sidebar kanan, sidebar kiri dan footer bahkan widget juga bisa diletakkan di atas.
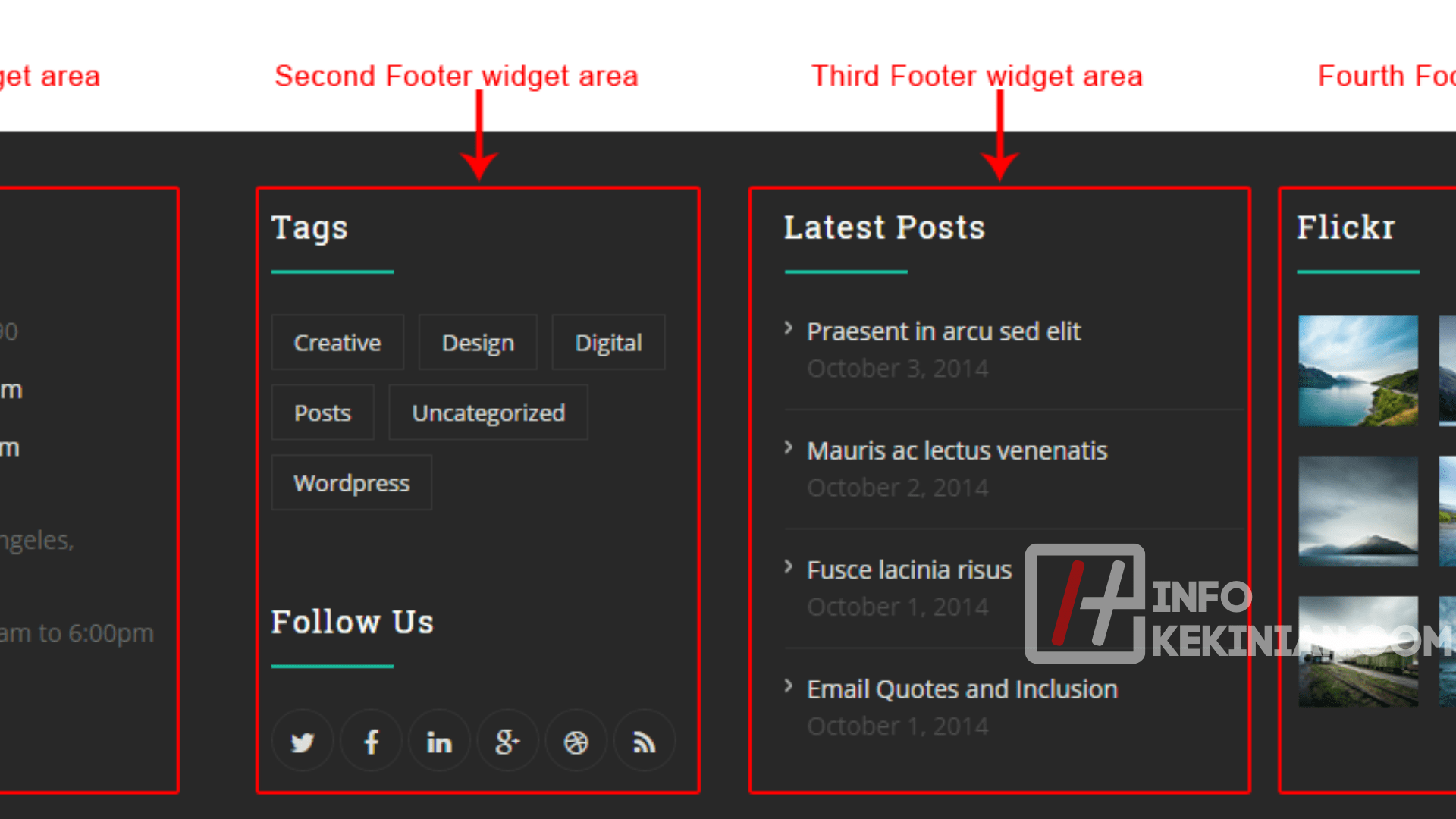
Contoh Widget dengan materi dari halaman Tentang Kami, artikel terbaru, menu semua halaman, barang terbaru, dan informasi kontak dari formulir kontak ditunjukkan di bawah ini.
Ketahuilah bahwa tidak semua blok Widget sama terlepas dari tema yang dipilih sebelum kamu mulai membuat Widget pertama kamu. Blok widget hanya dapat memiliki Sidebar, oleh karena itu widget hanya dapat berada di sidebar dan tidak di footer.

Cara Menampilkan Widget di Footer
Widget yang dapat diakses di kolom kiri dipengaruhi oleh berbagai elemen, seperti plugin dan tema, yang masing-masing memiliki Widget sendiri selain Widget default WordPress.
Kemampuan Widget bawaan WordPress terutama hanya tentang pencarian, posting terbaru, halaman terbaru, HTML khusus, teks, kategori artikel, gambar, galeri, video, tag cloud, meta, dan kalender. Sedangkan jika ada cara lain default dari plugin atau dari theme.
Buat Widget Tentang Kami dengan menyeret blok Widget Konten ke area Area Widget Footer 1 lalu mengisinya dengan teks.
Harap gunakan blok Widget terpisah untuk Widget tambahan yang ingin kamu tambahkan. Untuk menambahkan Widget ke bilah sisi, cukup seret dan lepas ke bilah sisi.
Bagaimana jika tema yang digunakan hanya menampilkan satu posisi Widget, misalnya di sidebar, maka kamu dapat memilih apakah akan mengubah tema atau membuat posisi Widget secara manual dengan menambahkan kode tambahan.
Jika kamu memutuskan untuk menggunakan lebih banyak kode, kamu harus membiasakan diri dengan Widget WordPress dengan mengunjungi halaman Pengembang WordPress.
Mengatur Widget di Footer WordPress
Kustom widget dapat dikustomisasi oleh CSS kustom atau dengan kemampuan bawaan tema untuk membuat Widget tata letak kustom (jika tersedia).
Contoh di bawah ini adalah pengaturan Widget kustom dalam tema Astra. Buka halaman Customize di menu View -> Customize -> Footer -> Footer Widget
Sekali lagi, kustom ini bergantung pada tema yang digunakan di mana ada tema yang memberikan seluruh kemampuan kustom atau hanya sebagian atau bahkan tidak memiliki opsi tata letak tambahan.
Kesimpulan
Itulah cara untuk menampilkan widget di footer wordpres, sobat kekinian tinggal mengikuti langkah – langkah yang sudah kami jelaskan diatas. Semoga membantu ya!
 InfoKekinian.Com Portal Informasi Teknologi Kekinian
InfoKekinian.Com Portal Informasi Teknologi Kekinian


